Software kann in Zukunft gezeichnet statt programmiert werden

Dank KI mit Bilderkennung eröffnen sich für Designer:innen und Entwickler:innen neue Möglichkeiten, aus einer Idee schnell einen Prototyp zu bauen. Es gibt verschiedene Ansätze, die auf der Technologie von OpenAI aufbauen.
Mit der Einführung multimodaler Fähigkeiten in GPT-4 wurde ein wichtiger Grundstein für die Softwareentwicklung der Zukunft gelegt. Dank GPT-4V akzeptiert das KI-Modell neben Text auch Bilder als Eingabe. Dadurch ist es in der Lage, aus Screenshots oder auch nur rudimentären Zeichnungen funktionierenden Code zu generieren.
Basierend auf dieser Idee sind in den letzten Monaten verschiedene Produkte entstanden. Das kollaborative Whiteboard-Tool tldraw hat auf der Website makereal.tldraw.com eine entsprechende Spielwiese eingerichtet, auf der Mockups von Website-Elementen im Browser erstellt werden können. GPT-4V wandelt diese über die OpenAI-API in Code um. Dazu ist ein eigener API-Schlüssel erforderlich.
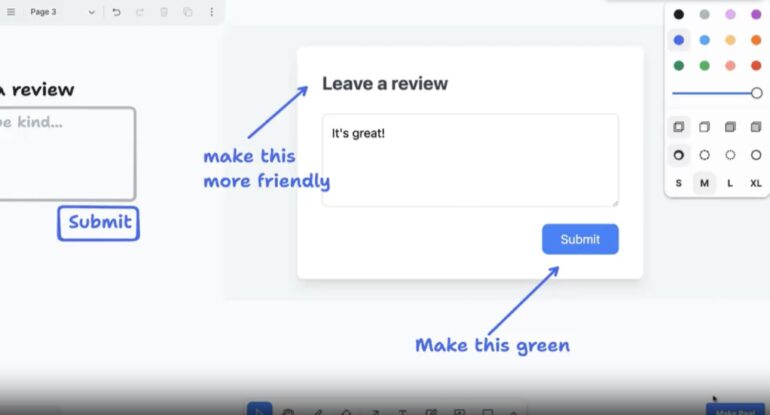
Makereal.tldraw bietet eine spielerische Zeichenoberfläche für die Code-Generierung
Die Entwickler:innen geben in einem Newsletter Einblicke in die Hintergründe. Das "Make Real"-Feature geht demnach auf einen Figma-Mitarbeiter zurück, der auf Basis von tldraw-Code einen Prototyp mit GPT-4V bastelte. Innerhalb kürzester Zeit zog das GitHub-Projekt von Sawyer Hood viel Aufmerksamkeit auf sich.
Das Projekt diente auch als Basis für die fertige "Make Real"-Funktion. Das fertige Ergebnis wurde jedoch direkt in die Zeichenfläche integriert, was weitere Bearbeitungsmöglichkeiten eröffnete. So können nun auch schriftliche Kommentare und Verbesserungsvorschläge an die KI übermittelt werden.

"Wie ein Chatfenster verwandelt sich die Leinwand in einen Gesprächsraum, in dem Sie und die KI gemeinsam eine Idee ausarbeiten können", schreiben die Entwickler:innen. "In diesem Fall ist das Ergebnis eine funktionierende Website, was schon erstaunlich genug ist, aber es könnte genauso gut für alles andere funktionieren."
Auf Twitter finden sich bereits zahlreiche Demovideos, in denen Nutzer:innen mit tldraw experimentieren. Roberto Nickson zeigt, wie er in rund zwei Minuten einen Trinkgeldrechner entwirft. Beeindruckend ist, dass am Ende das Layout exakt dem Entwurf entspricht und gleichzeitig die notwendige Logik mittels Javascript implementiert wurde.
Video: Roberto Nickson/Twitter
Alvaro Cintas schreibt, er habe seinen Einzelspieler-Pong-Klon in 30 Sekunden realisiert.
Video: Alvaro Cintas/Twitter
Screenshot-to-Code schreibt den Screenshot-Code und erzeugt die entsprechenden Bilder in einem Schritt
Wie Make Real von tldraw hat sich ein weiteres Open-Source-Projekt ein ähnliches Ziel gesetzt und verwendet ebenfalls GPT-4V, um es zu erreichen. Das Repository "screenshot-to-code" von Abi Raja erzeugt anhand eines Screenshots den Code, um die auf dem Screenshot sichtbare Oberfläche zu programmieren. Zusätzlich verwendet es DALL-E 3, um die auf dem Screenshot angezeigten Bilder zu generieren, um dem Original noch näher zu kommen. Das folgende Video zeigt das Tool in Aktion.
Video: Abi Raja/GiutH
Derzeit unterstützt das Projekt Bootstrap, Tailwind CSS, React und Vue, weitere Frameworks können jedoch in Kürze hinzugefügt werden. Neben der Installation auf dem eigenen Rechner steht eine Demo-Website zur Verfügung, die ebenfalls einen eigenen OpenAI-Key voraussetzt.
KI-News ohne Hype – von Menschen kuratiert
Mit dem THE‑DECODER‑Abo liest du werbefrei und wirst Teil unserer Community: Diskutiere im Kommentarsystem, erhalte unseren wöchentlichen KI‑Newsletter, 6× im Jahr den „KI Radar"‑Frontier‑Newsletter mit den neuesten Entwicklungen aus der Spitze der KI‑Forschung, bis zu 25 % Rabatt auf KI Pro‑Events und Zugriff auf das komplette Archiv der letzten zehn Jahre.
Jetzt abonnierenKI-News ohne Hype
Von Menschen kuratiert.
- Mehr als 20 Prozent Launch-Rabatt.
- Lesen ohne Ablenkung – keine Google-Werbebanner.
- Zugang zum Kommentarsystem und Austausch mit der Community.
- Wöchentlicher KI-Newsletter.
- 6× jährlich: „KI Radar“ – Deep-Dives zu den wichtigsten KI-Themen.
- Bis zu 25 % Rabatt auf KI Pro Online-Events.
- Zugang zum kompletten Archiv der letzten zehn Jahre.
- Die neuesten KI‑Infos von The Decoder – klar und auf den Punkt.